インターンレポート「出前館加盟店アクセストークンの一括登録機能の追加」

自己紹介
はじめまして!近畿大学理工学部情報学科 4 年の目黒雄大です。
2023 年 9 月に 1 か月間、出前館のサマーインターンシップに参加させていただきました。今回のインターンでは MerchantLink チームに配属され、加盟店アクセストークンの一括登録機能の追加に取り組みました。
取り組んだ課題
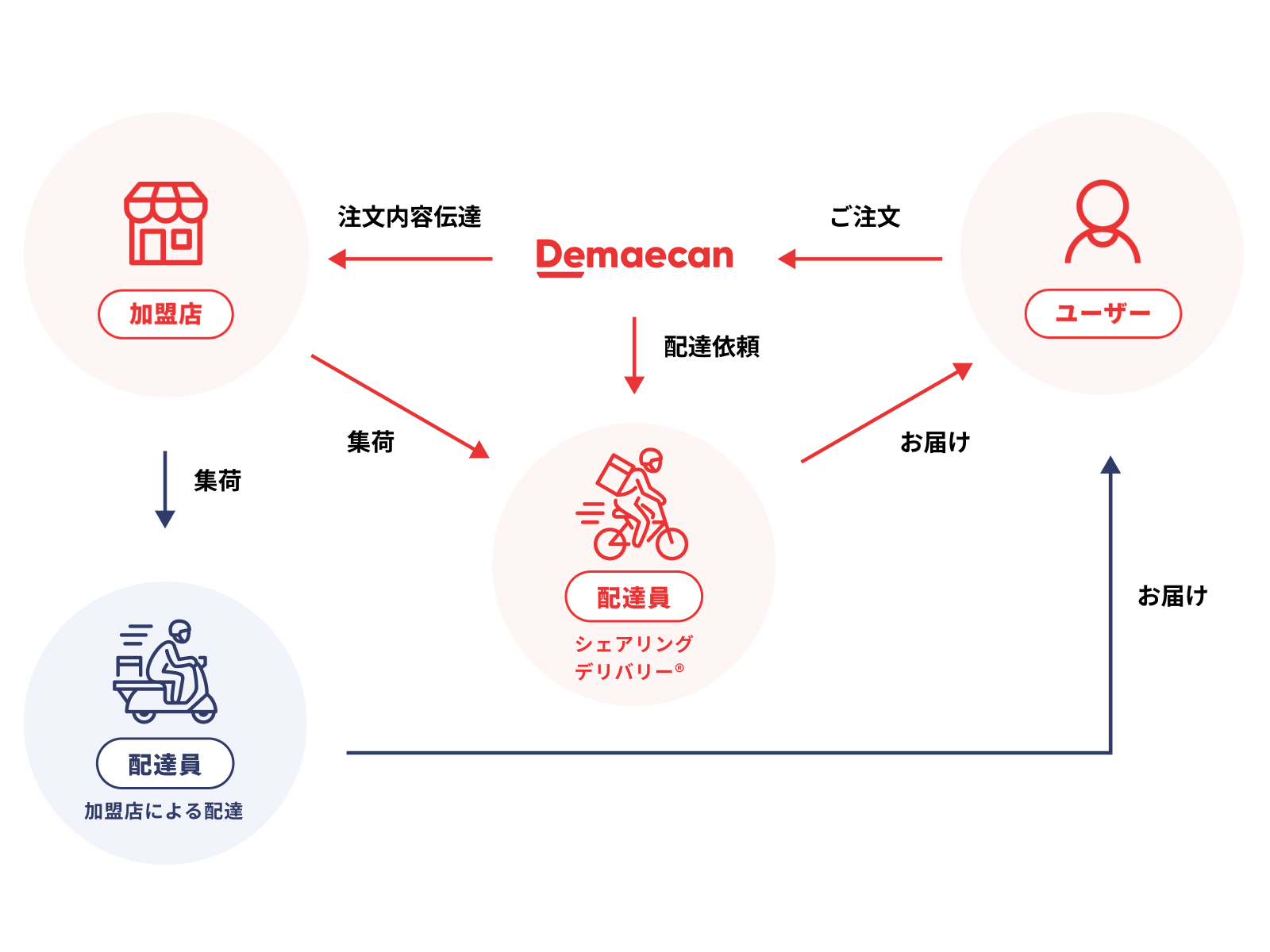
出前館の事業でには、主に「加盟店」「配達員」「ユーザー」(敬称略)が関わっています。

今回私が配属された MerchantLink チームでは、主に加盟店との API 連携に関連する開発を行っています。そして、加盟店との API 連携をする際には、アクセストークンを発行し、それを用いて認証・認可を行っています。
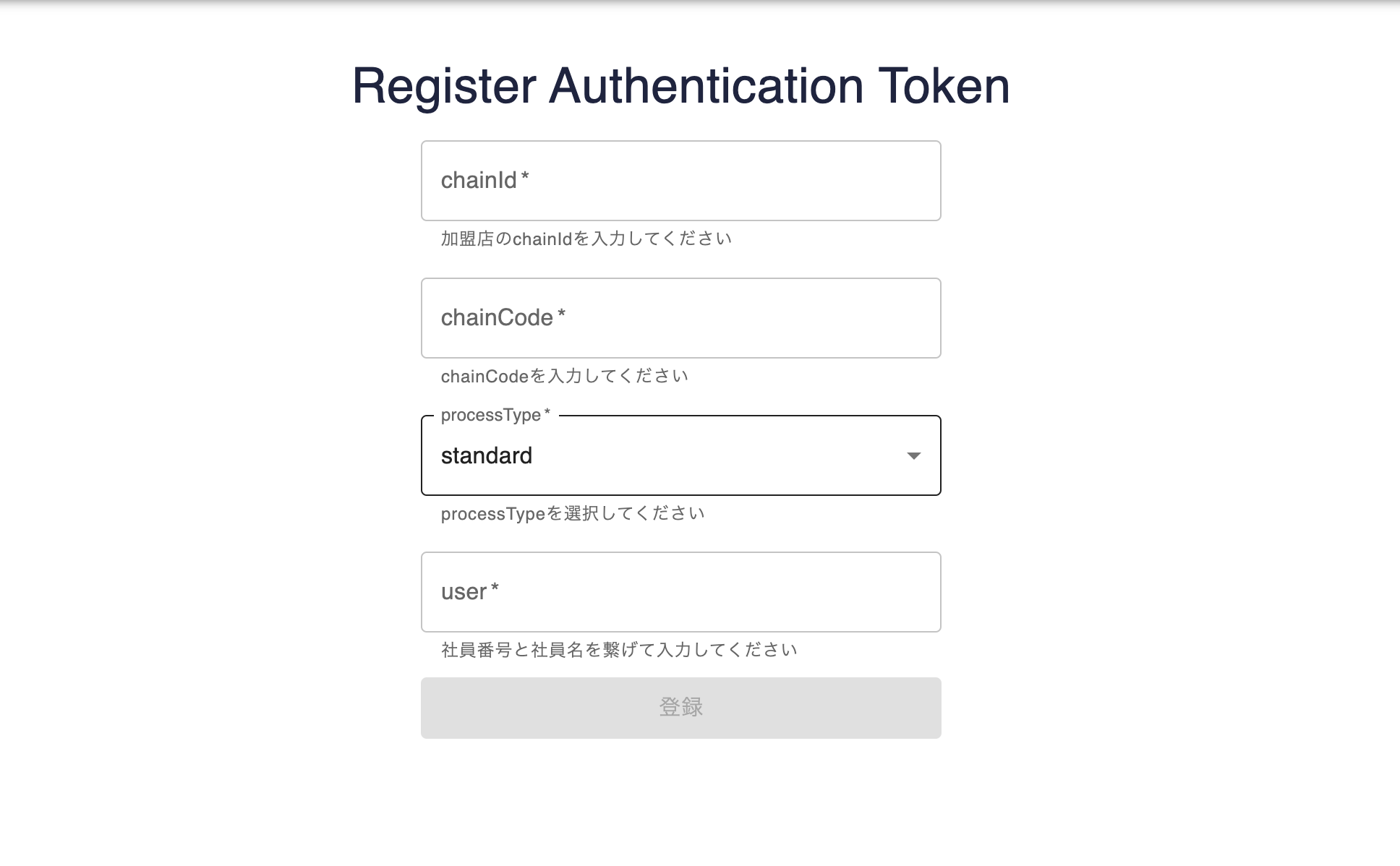
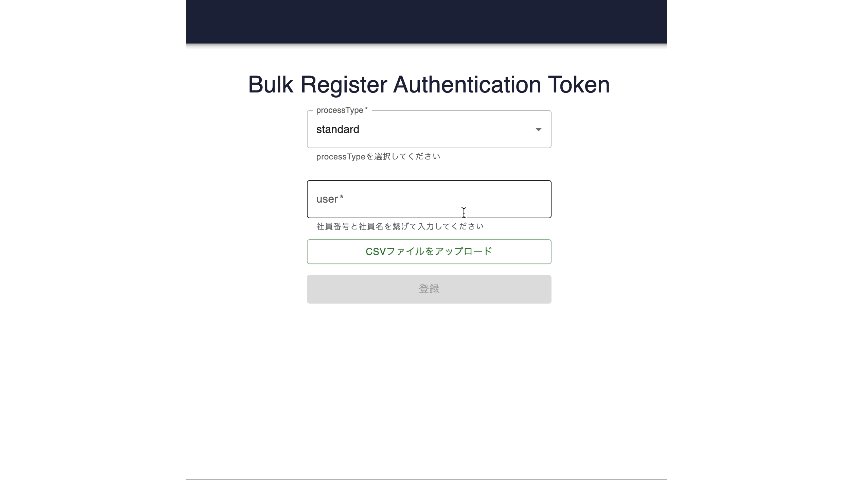
アクセストークンの発行は、営業部の社員の方がアクセストークン管理画面から登録を行うのですが、1 件ずつでの発行しか対応しておらず、大量の店舗を登録する際には以下のUI 上で大量の作業が必要となり、コピーアンドペーストのミスなどが発生しやすい状況になっていました。

そこで、その課題を解決するために新たにアクセストークン一括登録機能を追加・リリースすることを目標として、設計〜リリースまでの一通りの作業に取り組みました。
開発の進め方
今回のインターンでは作業の進捗をガントチャートで管理し、毎日の夕会でその日の進捗を元にスケジュールを調整しながら進めていきました。これによって、スケジュールを柔軟に調整することができ、1か月でのリリースを完了することができました。
また、この夕会以外にも1on1や各種MTGなどにも参加させていただいたことで、出前館での取り組みをより深く知ることができ、チームの一員としての実感も持ちながら働くことができました。
設計
今回実装した機能は以下の通りです
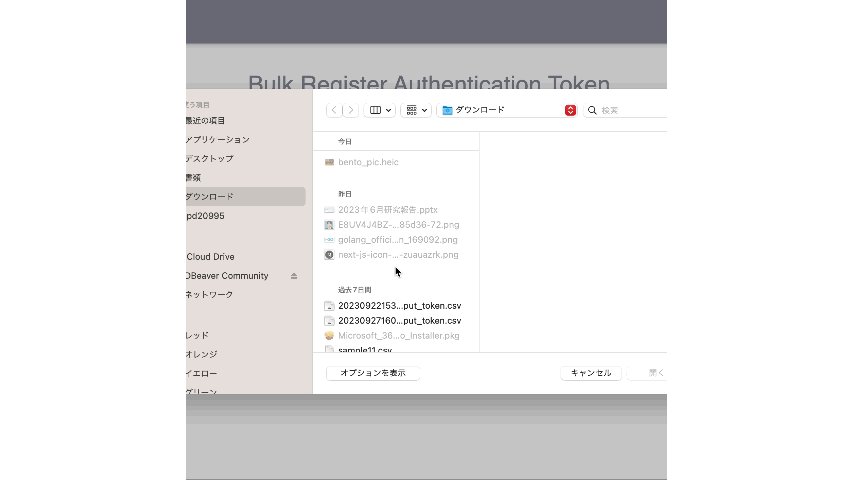
- 1.ユーザーはアクセストークン登録画面で CSV ファイルなどを入力する
- 3.JSON 形式で API Gateway + Lambda(Go) で作成した API にリクエストする
- 5.アクセストークンを含む JSON をレスポンスとして返却する
当初は、API のリクエスト行う際にCSVファイルをそのまま送信する方式を考えていました。しかし、今後アクセストークン管理画面以外からアクセストークン一括登録 API を利用する場合に、CSV ファイルではなく JSON でやりとりをする方がより扱いやすくなると考え、今回は JSON 方式を採用しました。
この設計をもとに、機能の追加のために以下領域での実装を行いました。
- - フロントエンド( Next.js )実装
- - バックエンド( Go )・ユニットテスト実装
以降では、これらの実装でのポイントや感想等を順に説明していきます。
実装
フロントエンド実装
上記の設計より、一括登録用のフォーム作成の他に、CSV 周りの処理を実装する必要がありました。今回の実装ではCSV 周りの処理は他で利用されていないことを踏まえ、バンドルサイズの削減や、依存を増やさないことを目的として、自前で CSV 周りの処理を実装しました。また、API 通信の実装では、Open API Generator を活用することでAPI 定義書に基づいた実装を行いました。
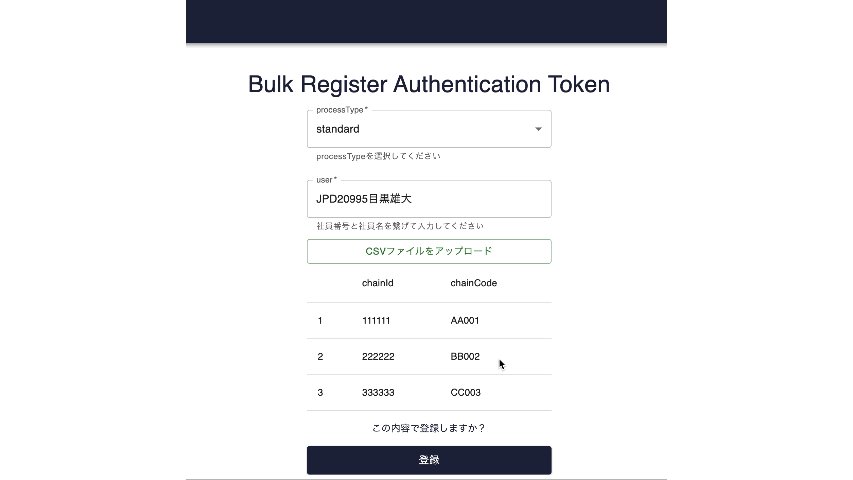
その他に工夫した点は、アップロードした CSV を読み取りそのデータを表示するようにしたところです。

Terraform 実装
次にTerraform を用いて、後述する Go のスクリプトを API 化するために必要なインフラのリソース(Lambda、API Gateway、ECR など)の作成を行いました。私の Terraform やインフラ周りの知識は特に欠如していた上に、MerchantLink チームのインフラは膨大であるため、かなり困難なタスクでした。しかし、チームメンバーの方にキャッチアップの MTG を行っていただいたり、都度疑問を解消してもらったりすることで無事に実装することができました。
バックエンド( Go )・ユニットテスト実装
最後に、Lambda 用の Go スクリプトとそのユニットテストを実装しました。
実装面では、Go の Interface を活用し、DB 通信や暗号化をモックできるようにするなど、テスタビリティを意識しながら実装を行いました。また、DB への Insert を行う際には一度にまとめて Insert する(Bulk Insert)ようにするなど、パフォーマンス面も意識しながら実装しました。
成果物
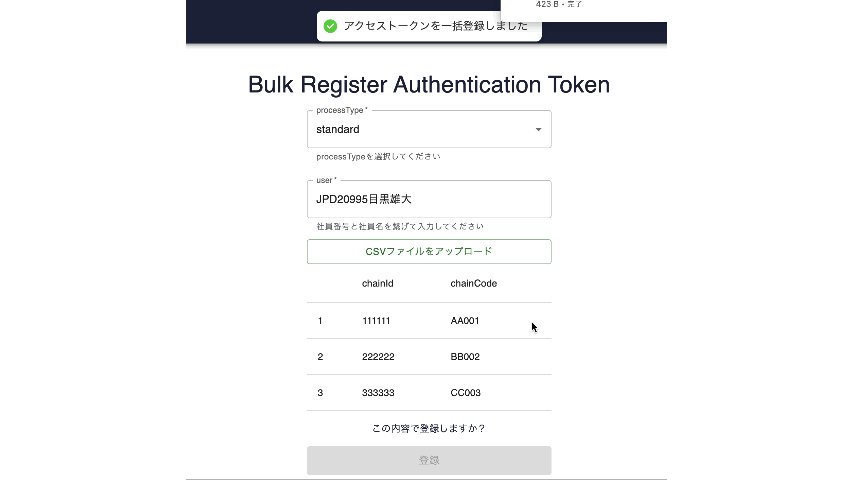
前述した設計・実装を行ったのち、結合テストなどを行い、実際にリリースしたアクセストークン一括登録機能は以下の通りです

今後の課題
今回のインターンではリリースまでしか行うことは出来ませんでしたが、今後は一括登録機能の追加による効果の測定を行っていく必要があると考えています。また、今回実装した機能だけではまだまだ CSV ファイルを手入力する手間などが残っており、ミスの削減や効率化において改善の余地があり、加盟店とのやり取りを行う基盤(システム)を構築し、加盟店との合意が出た段階で自動でアクセストークンが生成される改善策などがあると考えています。
インターン全体の振り返り
今回のインターンでは、新機能のリリースまでを行うことを目標にしていましたが、チームメンバーの方の手厚いサポートのおかげでそれを達成することができてとても良かったです。今回設計からリリースまでを行えた経験は、今後も活きてくると考えています。
今回は設計からリリースまでを一通り行ったため、普段触れていなかったバックエンド・インフラといった技術領域に触れることや、設計書作成やリリースといった個人の開発ではあまり縁のないような経験ができて非常に楽しかったです。今後のスキルアップへのモチベーション向上にも繋がりました。
また、技術とは関係ないですが、出前館のオフィスで購入できる 100 円サラダと 500 円弁当がお気に入りでした。

最後になりますが、今回のインターンに関わって下さった皆様に感謝を述べたいと思います。1 か月間本当にありがとうございました!
出前館のエンジニアインターンに興味を持たれた方はぜひ次回開催時に応募してみてください!
