出前館が"ライフインフラ"となるために進めているWeb アクセシビリティ改善への取り組み

出前館の Web フロントエンド開発をしている白石です。
2021年10月に出前館へジョインし、コンシューマー向けサービスの開発を行っています。
2022年6月30日に行われた「【一休 × 出前館】Frontend Meetup 」にて、「ライフインフラとなるために進めている出前館の Web アクセシビリティ改善への取り組み」というタイトルで、出前館の Web アクセシビリティを改善させるために取り組んだ内容を発表しました。
Web アクセシビリティとは

アクセシビリティは「アクセス」、「到達」という単語と「ビリティ」、〜できるという言葉が組み合わさった単語です。
つまり、 Web アクセシビリティは Web サイトの情報へのアクセスのしやすさを表します。
Web サイトの利用者には様々な人がいて、その中には高齢者や視力が弱くなっている方、何かしらの障害を抱えている方などがいらっしゃいます。
何か制約がある方でも Web サイトのコンテンツを利用可能なように開発を行うことが Web アクセシビリティの向上へとつながります。
また、 WordWideWeb コンソーシアムから発行されているウェブコンテンツ・アクセシビリティ・ガイドラインという世界的な基準にもなっているガイドラインがあります。
このガイドラインに則ってデザインや実装などを行なっていきます。
出前館が Web アクセシビリティ向上へ取り組む背景

出前館がなぜ Web アクセシビリティ向上へ取り組むのか。
それはビジョンとして「地域の人々の幸せをつなぐライフインフラ」を掲げているからです!
おかげさまで出前館はユーザー数が増え、広く利用されるようになってきました。
ビジョンとして掲げている"ライフインフラ"を実現するためにはより多くの人に対してアクセシブルな Web コンテンツの提供が必要だと考えます。
そのため Web アクセシビリティ向上はマストの要件だと思っています。
出前館が Web アクセシビリティ向上へ取り組む背景

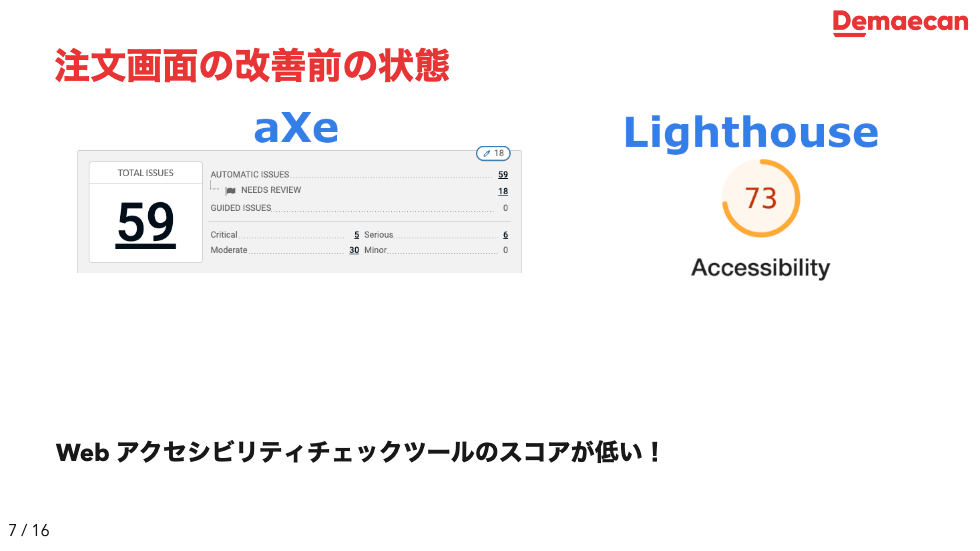
こちらは改善前のアクセシビリティ計測ツールのスコアです。
aXe の数値は issue を表しており、数が多いほど改善点があるということです。
Lighthouse の数値は 100 点満点で何点かという数値になります。 つまり、改善点が多く、73点しか取れていないという状態でした。

こちらが改善後のスコアとなります。
aXe では 59 Issue から 14 Issue へと大幅に減少しました。
また Lighthouse は73点から91点とスコアが上昇しました。
Next.js リプレイス後はスコアを改善し Web アクセシビリティ向上を図れたのではないでしょうか? では、どのようにスコアを改善したか?についてです!
注文画面 Next.js 化プロジェクト

さて、 Web アクセシビリティを向上させた対応の内容に入る前にプロジェクトについて少し触れておきます。
出前館サービスでは現在リプレイス作業が行われています。
その一環として決済方法や配達時間の設定を行い、注文確定を行う注文画面を PHP から Next.js へリプレイスし、2022年4月にリリースしました。 リプレイスの技術的な話はフロントチームリーダー奥村のブログ記事がありますので、そちらもご覧ください。

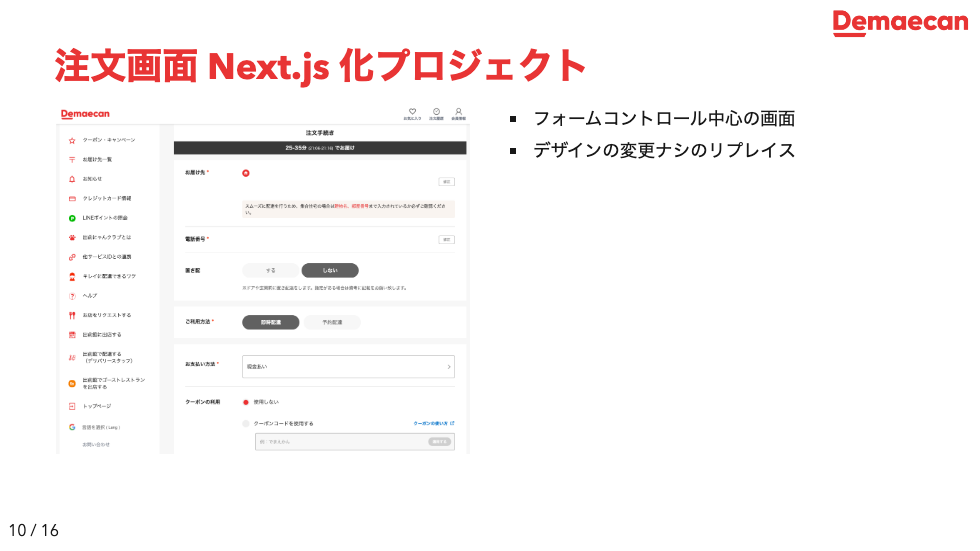
注文画面は上のスクショのような画面です。
決済方法、クーポン適用、配達時間などを設定する画面で、EC サイト系ではよくあるフォームコントロールがメインの画面です。
リプレイスのプロジェクトでは制約としてデザインを変更せずアーキテクチャのみを変更するプロジェクトだったため、表示に関する変更は加えられなかったのでコントラストやフォントサイズについては据え置きとなりました。
そのため、取り組んだのは HTML と CSS、JS などの取り組める要素だけとなりました。
問題点への対応

さて、具体的な内容に入っていきたいと思います。
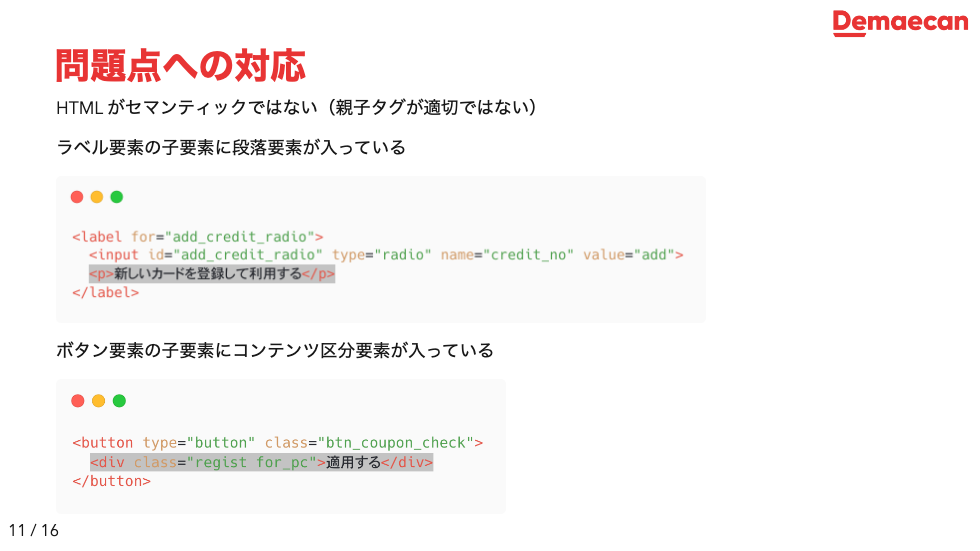
まず HTML がセマンティックではありませんでした。
例としてはラベル要素の子要素は記述コンテンツのみ許可されていますが、フローコンテンツの段落要素が入っています。
またボタン要素の中にコンテンツ区分要素が入っております。こちらもマークアップとしては NG な記述の仕方です。
HTML には仕様上入れ子にできる要素に制約があるのですが、それらが適切に守られておらず、堅牢とは言えない状態でした。
リプレイスでは仕様に則った妥当なマークアップへと修正を行い、適切な HTML へと修正しました。
仕様外なマークアップでもメジャーなブラウザはエラーを発生させないようになっていますが、スクリーンリーダーなどその他のサポートツールでも正常な動作を行って欲しいので正確なマークアップでマシンリーダブルにしておくことはアクセシビリティ向上に繋がります!
画像に適切な代替テキストがない

次に画像要素に代替テキストがないという問題がありました。
こちらも HTML のマークアップの問題です。画像に適切な代替テキストがないことで、スクリーンリーダーでの読み上げなどで画像内容の認識の妨げになってしまいます。
これらへの対処としてはまず、装飾として存在するが情報としては不要な画像に対しては alt 属性を空文字で指定することで読み上げの対象外としました。
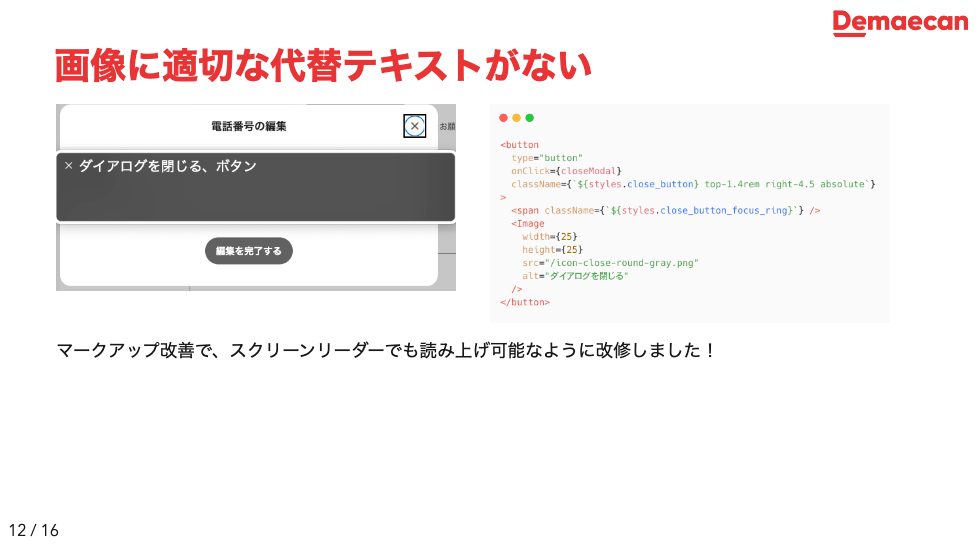
またボタン要素内の記号画像などはスクリーンリーダーユーザーには判別が難しいため、代替テキストにボタンが何を行うかを alt 属性に入れることで認識可能にしました。
例としては、モーダルダイアログを閉じるボタンをあげています。 バツマークの画像で代替テキストがない状態では何を行うボタンか読み上げられなかったのですが、 alt 属性を追加し、テキストを入れることでスクリーンリーダーでもどのような動作をするボタンか判別できるようになりました。
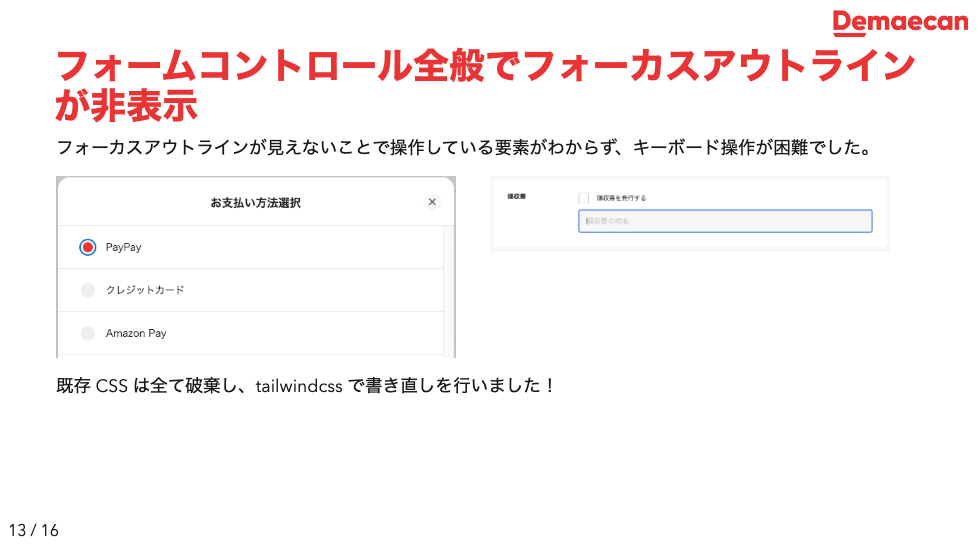
フォームコントロール全般でフォーカスアウトラインが非表示

次にフォームコントロール全般でフォーカスアウトラインが非表示になるようスタイルが適用されていました。
フォーカスアウトラインが非表示だと、キーボード操作を行なった時にフォーカスが当たっている要素が見えないため、今どこを操作しているかわからなくなってしまいます。
こちらの問題に対しては Next.js へリプレイスする際には既存の CSS は利用せず、 tailwind.css で全て書き直し、フォーカスアウトラインが表示されるように配慮してコーディングしました。
これによりキーボードで操作した際にフォーカスアウトラインが表示されるようになり、操作している要素がわかるようになりました。
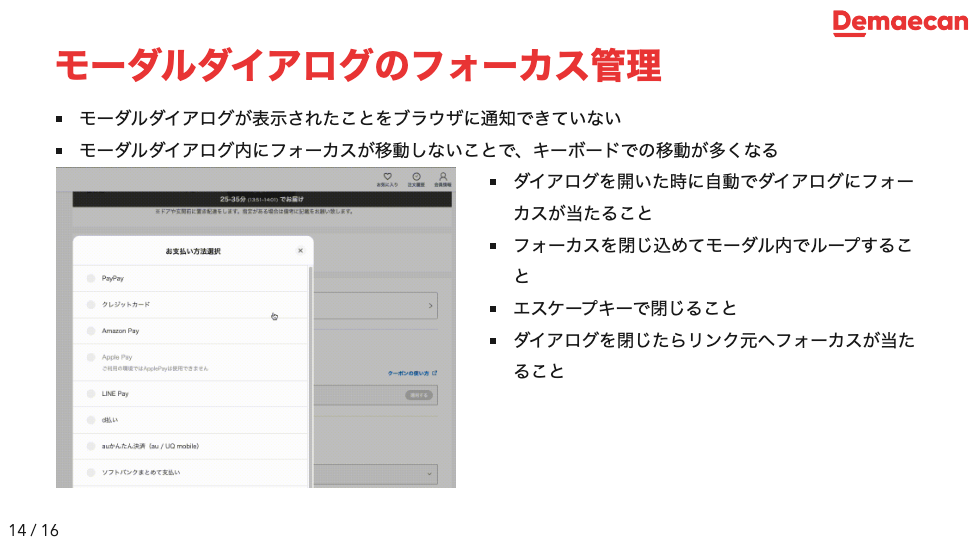
モーダルダイアログのフォーカス管理

最後に、モーダルダイアログが表示される際にフォーカスがコントロールされていない問題がありました。
モーダルダイアログは表示することのみを実装してしまうと、表示されたことがスクリーンリーダーに通知されないため、ユーザーが気づかない場合があります。
またフォーカスが移動しないことで HTML の順序的に最下部に挿入されることが多いモーダルダイアログ要素だとページの最後までフォーカスを移動しなければモーダルダイアログの操作に移ることができません。

モーダルダイアログの要件としては以下の4点です。
- ダイアログを開いた際にダイアログ要素にフォーカスが当たること
- フォーカスをモーダルダイアログ内でループして、モーダルダイアログ外にフォーカスが当たらないこと
- エスケープキーで閉じられること
- ダイアログを閉じた際に開くアクションをしたリンク元へフォーカスが当たること
これらは Web アクセシビリティが考慮されているUIライブラリを利用することで達成しました。
まとめ

まとめに入りたいと思います。
マークアップの最適化、画像の代替テキストの最適化、フォーカスアウトラインの最適化、モーダルダイアログのフォーカス管理、これらの対応を行うことで左の画像上段の状態だった注文画面が、下段のようにスコア改善を果たすことができました。 デザインの修正を行うプロジェクトではなかったため、色のコントラスト確保などはそのままで課題として残っておりますが、そちらも今後はやっていけたらなと思っています。社内ではデザインチームも立ち上がり、 UI 改善に向けて頑張っている最中です!
今後

今回は注文画面のみでしたが、リプレイスは段階的に行なっていく予定ですので、今後は他の画面もアクセシブルになるよう改善を行っていきます。
また、ビジョンである"地域の人々の幸せをつなぐライフインフラ"になれるよう、1人でも多くの人が出前館を利用できるよう改善を行なっていきたいと思っています。
また、機械的検査だけでは Web アクセシビリティの問題解決には不十分なこともあるので、そういった点にも取り組んでいけたらと思っています。
