出前館におけるデザインシステム構築の取り組み
こんにちは、アプリ開発グループマネージャーの田中です。
本記事では2022年1月頃より進めてきた出前館サービスのデザインシステム構築の取り組みをご紹介します。
弊社では、プロダクトのデザインとデザイン業務の観点で課題を抱えていました。具体的にはエンドユーザ向けプロダクトにおけるUXの一貫性のなさとデザイン業務の非効率さです。これらの課題へのアプローチとして2022年1月頃よりデザインシステム構築に取り組み始め、2023年現在はプロダクトへの適用を本格的に始めたところです。 我々もまだまだ道半ばではありますがこれまでの取り組みを共有することで、同じような課題を持つ方々の参考になればと考えています。
それではぜひ最後までご覧ください。
課題を明確にする(デザインシステムが必要か確認する)
昨年、schema by Figmaが東京で開催されました。そのイベントでも取り上げられているテーマがデザインシステムで、多くの方が注目していることがここからも読み取れます。我々も同様にデザインシステムに注目しており、2022年1月頃よりデザインチームを中心に話を進めました。
個々のモチベーションは高いものの、プロジェクトが空回りしている状態に陥っており、2022年9月頃に本格的に展開していくためにデザインチームと開発チーム(Webフロントエンド+アプリ)で「何を作るべきか」「それはなぜ必要なのか」等を改めて議論しました。今振り返れば、デザインシステムは抽象的なフレームワークであるので関係者間で認識合わせをすることに時間がかかり、さらにその定義は組織それぞれで異なることがその原因だったと考えます。
我々は状況を改善するためにまずは現状の課題を整理すること、すなわち本当にデザインシステムが必要なのか、を整理することから始めました。議論を通して整理した課題は以下です。
課題
- 関係者内で"出前館らしさ"の共通認識および言語化ができておらず、その結果として一貫性のないプロダクトとなっている
- デザイン業務に関わる関係者および関係者間での業務に改善の余地がある
そしてこれら課題を解決する方法として以下デザインシステムの各要素の作成に取り組むことを関係者で認識合わせをしました。
- デザイン原則( Design Principles, Design Philosophy):"出前館らしさ" の端的な言語化
- デザイントークン( Design Tokens, Design Foundations):"出前館らしさ" を表現するデザイン要素(ex. 色、文字、レイアウト)の作成
- デザインガイドライン( Design Guidelines):"出前館らしさ" を表現するコンポーネント、パターン等の利用方法(レギュレーション)の作成
- コンポーネントライブラリ:"出前館らしさ" を表現するコンポーネントを実装したソースコードをまとめたライブラリの実装
- コンテンツガイドライン:"出前館らしさ" を表現するために加盟店またはエンドユーザに提示するガイドラインの作成
課題を整理した結果、我々にとってデザインシステムは必要なものである、という結論に至りました。時間とリソースを多く使いましたが、同じ方向を向いてプロジェクトを進めていく上で重要なプロセスだったと感じています。
どう作業を進めるか
デザインシステム構築を進めるプロセスも悩ましいポイントの一つでした。その主な原因は以下要件(特に非機能要件)へ対応をする必要があったことです。
■機能要件
- Web(React)、アプリ(React Native)両方に対応するデザインシステムとする
- ダークテーマなどのテーマ切り替えに対応ができる
■非機能要件
- 他に優先度の高い案件が複数存在するので、それらへ影響がないよう並行してデザインシステムの構築を進めることが可能

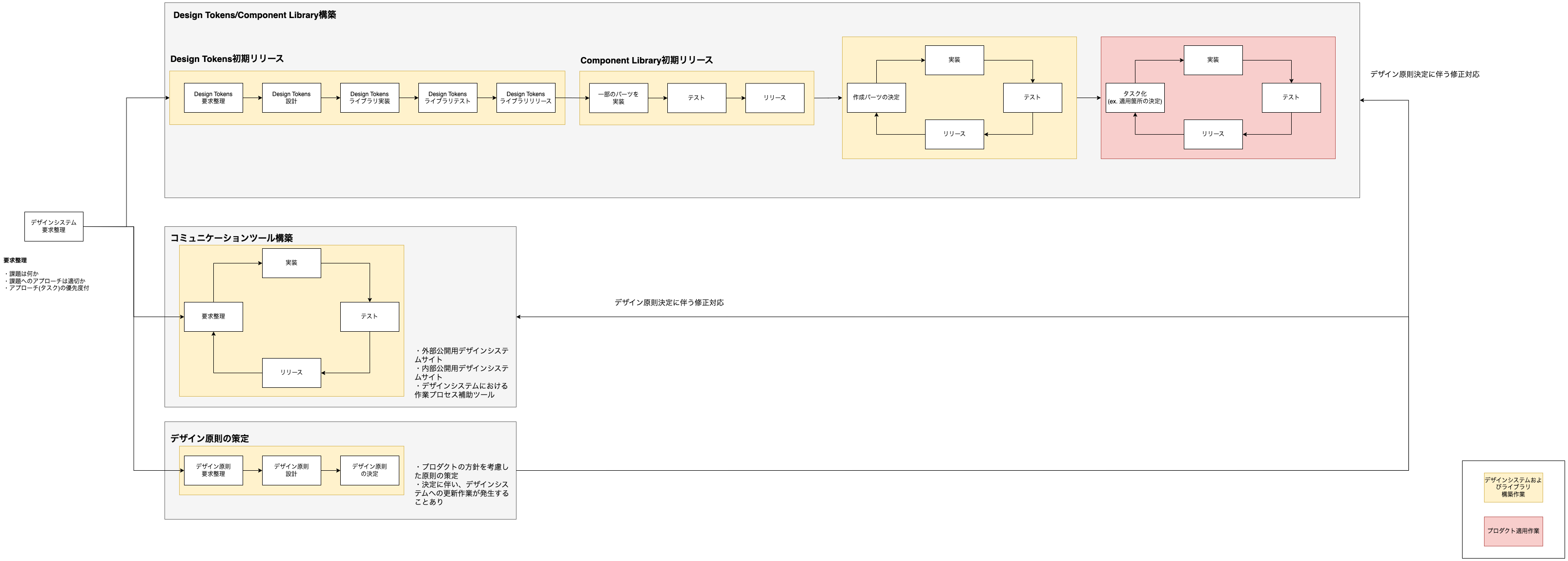
要件を盛り過ぎている印象もありますが、我々としては達成しなければいけない要件だと認識していました。特に非機能要件への対応が難しく、作業プロセスを工夫することが必要でした。そこで我々が定義した作業プロセスと工夫した点を以下に示します。

| 工夫した点 | 詳細 |
|---|---|
| 最小構成でのリリースを優先する |
複数コンポーネントの並行開発を行えるよう、必要な技術検証と詳細設計を行います。
非常に多くのコンポーネントを実装する必要がありますが、これらを先に完了させることで複数コンポーネントの並行開発を可能とし、スケジュールを短縮します。 |
| コンポーネントライブラリを先に完成させたのちに、各ページへコンポーネントを適用する |
コンポーネントライブラリを先に完成させることで、他案件による影響がない(コンフリクトが発生しない)ページに対して、そのドメインに詳しいチームがデザインシステムの適用を実施します。これにより、担当チームが適当なタイミングを選択でき、他案件への影響を減らします。 ※ アプリ、WebチームともにTeam topologiesを参考にドメインごとにチーム分けをしています |
| デザイン原則の決定による変化へ対応する |
デザイン原則を決定することは容易ではありません。 |
2023年1月時点ではデザイントークンとコンポーネントライブラリの最小構成でのリリースが完了しており、複数のコンポーネントを並行して開発している状況です。改善の余地があればプロセスを変えることもあると思いますが、現在のところはこれで問題なく作業が進んでいます。
これから
デザインシステムを構築することは我々にとってはじめての取り組みでしたので、書籍や他社事例を参考にし、社内勉強会を実施することで徐々に理解を深めていきました。先人の力を借りることで機能要件に対応すること自体の難易度は高くなかったと感じています。一方でこのプロジェクトを進める上で苦労した点として以下があります。
プロジェクトにおいて苦労したこと
- 関係者間でデザインシステムに関する理解度や用語の認識のずれがあるので、議論が進まない
- デザインチーム、開発チーム双方の知識をオーバーラップさせることで解決できる課題が多く、議論の場で疲弊しやすい
- デザインシステムを作ること自体が目的と勘違いしそうになる
- 数値による成果を示すことが難しいので、他案件へ常に配慮する必要がある
- 膨大な作業量
それぞれに対して詳細に説明することは割愛しますが、要件の整理とプロジェクトマネジメントはデザインシステムを構築する時に、どの組織、プロダクトにおいても苦労するポイントになるだろうと考えています。この難しい状況においてここまでプロジェクトを進めてこられたのは頼もしいメンバーのおかげだと思っています。まだやるべきことは山積みですが、しっかり成果を出せると確信しています。
2023年1月時点ではデザイントークン、そしてコンポーネントライブラリがFigma上に作成され、デザインチームの業務はこれらを利用することで改善に向かっています。さらに一部ページでのデザイントークンおよびコンポーネントライブラリの適用が完了しており、現在は複数のコンポーネントを並行開発する作業を進めています。予定では2023年4月よりプロダクトへ本格的にデザインシステムを適用する作業を進め、全てのページへの適用が完了する目処が立ち次第、ダークテーマ対応やアクセシビリティ対応などを着手することを計画しています。一つずつ着実に進めることで、出前館は、よりアクセシブルなサービスへと近づくことができ、それは我々が目指す"地域の人々の幸せをつなぐインフラ"の実現へもつながっていくでしょう。
これで本記事は以上となります。我々と同じような課題を抱える方々の参考になれば幸いです。また、弊社のデザインシステム構築に関しては今後も取り組み状況は共有させていただく予定ですのでご期待ください。
