加盟店向けAPIドキュメントを公開するサイトを0 → 1で立ち上げた話

今回は2023年に公開した、加盟店向けAPIのドキュメントが参照できる「developer-site」の立ち上げについて紹介します。
自己紹介
出前館 マーチャント連携開発グループの三木です。
普段は出前館と加盟店システム間のAPI連携機能の開発に携わっています。
developer-siteとは?
今回構築したサイトはこちらです。

出前館(特にマーチャント連携開発グループ)では、加盟店システム向けの標準的なAPI(REST API、Webhook)の提供を行っています。
具体的な機能としては、店舗が受注した注文情報の通知、店舗マスタ(店舗の営業時間・ステータス、商品のステータス)の参照・更新のようなものがあります。
このAPIの開発においては、加盟店の開発者とAPIの仕様の認識合わせが重要で、API仕様の公開方法の課題としては以下がありました。
- 加盟店がいつでも最新の仕様を参照できる状態になっていない
- 仕様書を加盟店ごとに配布しており、仕様変更時に加盟店ごとに連絡を行う必要があるためり、仕様変更時のコミュニケーションコストがかかっている
- APIを利用していない加盟店は出前館が提供しているAPIの機能、仕様について把握できない
- もともとAPIの仕様は公開していない情報で、営業経由等で問い合わせや相談がないとわからない状態でした
アーキテクチャと各技術の選定理由
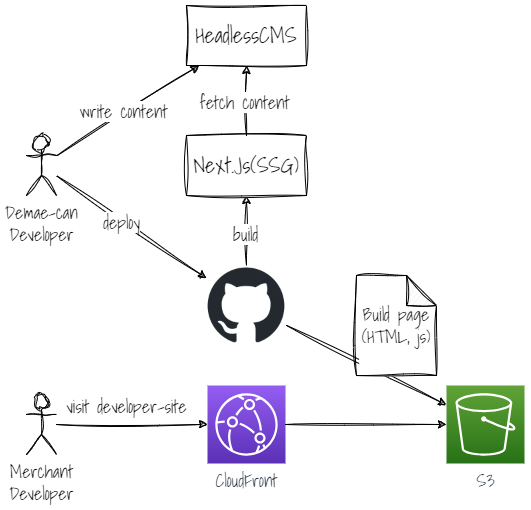
アーキテクチャは以下です。

加盟店の開発者(MerchantDeveloper)がサイトにアクセスすると、全てのリクエストはCloudFrontに向かい、オリジンとしてS3を設定しています。
こうすることで全世界のユーザーに低遅延で配信が行え、S3への過剰なアクセスも発生しなくなります。
コンテンツの入稿はHeadlessCMS上のGUIエディタを使って更新を行います。
この時点では加盟店の開発者などのユーザー側では更新は見れない状態です。
コンテンツのDeploy(更新版の公開)に関しては、GithubActions経由で行っています。
まず、Next.jsのビルドを行い、このタイミングで最新のコンテンツをHeadlessCMSから取得します。その後ビルドしたHTML、js、画像等をS3に配置しています。
技術選定理由
フロントエンド
フロントエンドにはNext.jsを利用しました。
採用した理由としては2点あります。
- SSGを活用して、サイトを高速かつ安価に運用するため
- ドキュメントサイトなので基本的に更新がない限りは、全てのユーザーで同じ情報が見れれば良いため
- 将来的に動的なページ(加盟店とのテスト用機能等)の実装も見据えたため
- 加盟店がログインして、開発時にAPIやWebhookのテストが行うことも想定
- 単にドキュメントサイトを作るためのツールや、Wordpressのようなツールではなく、自分たちで実装できる拡張性が高さが必要だったため
- 加盟店がログインして、開発時にAPIやWebhookのテストが行うことも想定
CMS
コンテンツの置き場として、HeadlessCMSを採用しました。
採用した理由としては3点あります。
- 一般的なCMSと比較して、詳細なデザインの変更が可能である点
- GUIベースでコンテンツの修正が可能である点
- これにより開発者以外でも企画者などさまざまな人がサイトのコンテンツ追加・修正を簡単に行えます
- 上述したSSGとの相性が良い点
APIドキュメント
APIドキュメントにはOpenAPI SpecからHTMLドキュメントを生成できるツール「Redoc」を利用しています。
採用した理由としては2点あります。
- 元々一部のAPI設計において、OpenAPI Specを利用しており、OpenAPI Specの資産を流用できる見込みだったこと
- チーム内で既に利用していてチーム内にナレッジがあったこと
インフラ
AWS(CloudFront・S3)を採用しました。
採用した理由としては、まずAPI Service側がAWS環境で構築されており、将来的に両者で連携が必要だったため、AWSでの構築を決めました。
そしてSSGを利用した静的なページのみであり、サーバレス構成を検討していました。可能な限り低遅延な方が望ましいと考え、S3のみではなくCloudFrontを利用しました。
CI/CD
Githubを利用しており、チーム内で実績のあるGithubActionsを利用しています。
CIでは、ビルドのチェックのみを行っています。
CDでは、ビルドと生成されたHTML等をS3へアップロードまでを行っています。こちらは現状HeadlessCMSとの連携までは行っておらず、自分たちで公開したいタイミングでGithubActionsを実行することでDeployしています。
立ち上げた結果
-
ビジネス観点
-
自分のチームが開発するAPIの仕様を自分たちの管理するサイトで公開できるようになり、加盟店に迅速に公開できるようになりました。
- 結果として加盟店とのコミュニケーションコストが下げられたと感じています
- APIを利用していない加盟店が、加盟店は出前館が提供しているAPIの機能、仕様について把握できない
-
自分のチームが開発するAPIの仕様を自分たちの管理するサイトで公開できるようになり、加盟店に迅速に公開できるようになりました。
-
開発者観点
-
企画段階からリリースまで開発者主導で進められた
-
案件化に向けた検討、提案等を行い、その後の開発〜リリースを一貫して進めることができました
- なかなか0から検討するような案件は少ないため、貴重な経験ができました
-
案件化に向けた検討、提案等を行い、その後の開発〜リリースを一貫して進めることができました
-
フロントエンドの開発を経験できました
-
我々のマーチャント連携開発グループでは主にシステム間のバックエンドAPIやBatch等を中心に開発を行っており、フロントエンドのシステムが存在していません。
そのため、画面設計・デザイナーさんとの協業、フロントエンド実装は経験したことがないメンバーが多くとても良い経験になりました。- ナレッジ不足についてはフロントエンドエンジニアの人の力を借りたり、ペアプロ等を通してキャッチアップできた点も良かったです。
-
我々のマーチャント連携開発グループでは主にシステム間のバックエンドAPIやBatch等を中心に開発を行っており、フロントエンドのシステムが存在していません。
-
企画段階からリリースまで開発者主導で進められた
終わりのメッセージ
この記事では、加盟店向けAPIのドキュメントが参照できる「developer-site」の立ち上げについて紹介しました。
一緒に作っていくメンバーを募集中です!
出前館ではこのようなさまざまな開発が行われており、0→1の開発や技術的にも様々な分野への挑戦が可能です。
少しでも興味がある方は、カジュアル面談や面接でお話させてください。
