インターンレポート「実際にリリースされる業務を行える出前館フロントエンド」

自己紹介
初めまして、千葉工業大学 情報科学部・情報ネットワーク学科の3年の武田航洋です。 9月1日から1ヶ月間、UIT(フロントエンド)チームに所属しインターンシップに参加させていただきました。
このブログでは
- ・出前館オフィスや働く環境について
- ・実際に取り組んだプロジェクト
- ・インターンを通して感じたこと
出前館オフィスや働く環境について
初めに、私が取り組んだプロジェクトの概要の前に出前館の働く環境について紹介します。 出前館のオフィスは新宿にあり、作業場所は空いている場所を自由に使うフリーアドレスとなっています。オフィスにはカフェカウンターがあり、お昼ご飯には弁当を買うこともできます。
また、在宅勤務環境も整っておりフロントエンドのチームは9割型リモートワークが中心でした。
取り組んだPJの概要と成果
インターンでは実際に出前館Webでリリースされる業務を行うことができます。
私がインターン期間中に取り組んだ業務は出前館Webの昔PHPで書かれていたコードをNext.jsに書き換えるというものです。旧出前館のPHPはレガシーなコードで書かれており、技術的負債が残っています。そこで、クライアント側はNext.jsで記述し、サーバーからのAPIをBFF(backend for frontend)やGraphQLを使って加工して記述していく作業を行いました。
リプレイスの手順は人それぞれですが
- 1.仕様書の作成
- 2.BFF側の実装
- 3.クライアント側の実装
- 4.テストの実装
というような手順で進めて行きました。
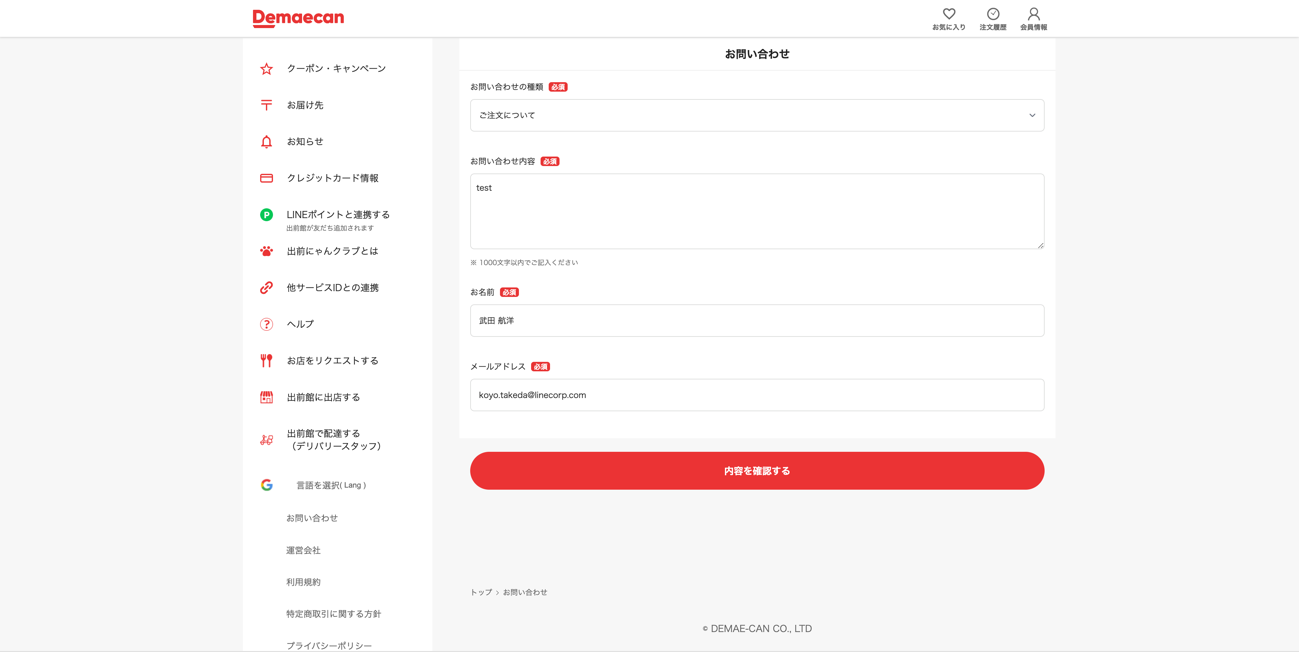
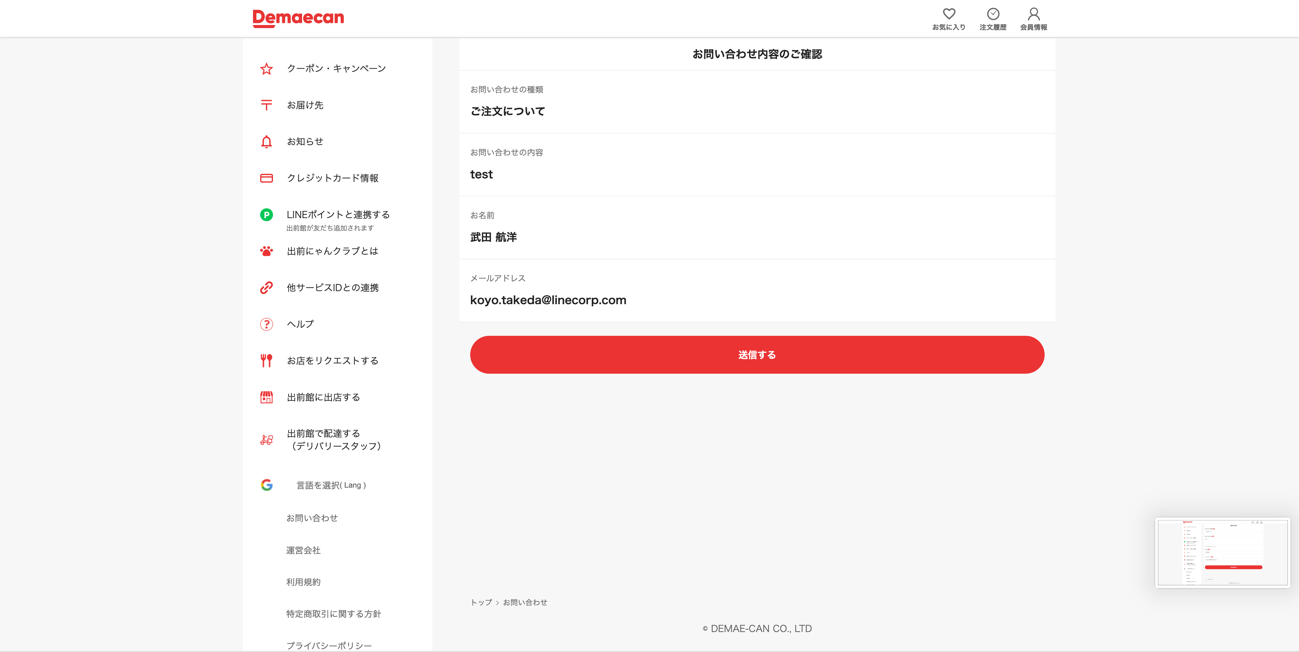
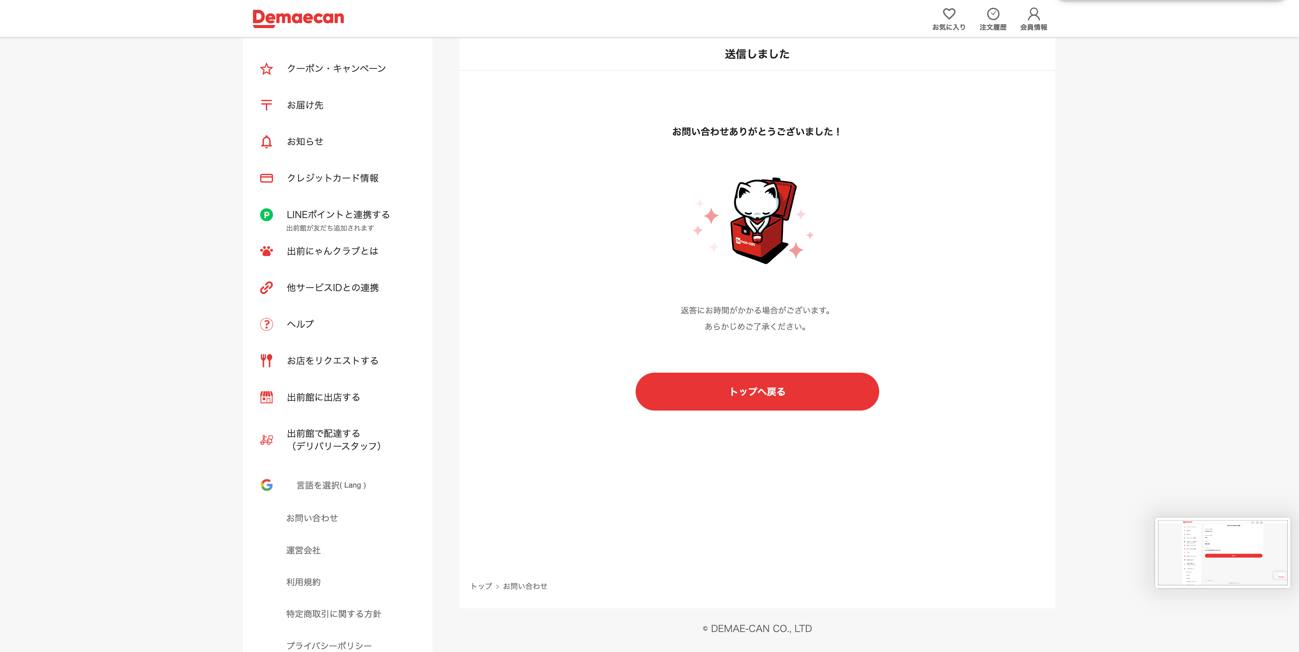
私が具体的に取り組んだのはお問い合わせページのリプレイスです。概要としてお問い合わせページには入力、確認、完了の3ページがあります。
【入力ページ】

【確認ページ】

【完了ページ】

ここで度々登場しているBFFについて紹介します。BFFとはbackend for frontendの略称でフロントエンドとバックエンドの中間に配置され双方の処理を吸収するアーキテクチャのことです。具体的には出前館ではAPIサーバーがマイクロサービスごとに分割されています。そのため、必要な情報をクライアント側で呼び出す際に複数のAPIを呼び出す必要があります。そして、複数のAPI呼び出しとエラーコードを文言に変換するなどのロジックがBFFに吸収されています。
そして、私がリプレイスを進めていく中でお問い合わせページの課題をいくつか感じました。それは、アクセシビリティの観点、クライアント側とAPI側のバリデーションの不一致、URLの可読性です。
アクセシビリティの観点
旧出前館のPHPのコードでは入力ページから確認ページに画面遷移しているわけではありませんでした。JavaScriptのhistory.pushState()メソッドによってURLを書き換えており、擬似SPAのような仕様でした。これは実際に入力ページから確認ページへ遷移しているわけではないため、スクリーンリーダー使用者にとっては変化を感知することなく、アクセシビリティ的な観点から良くありません。
これらのページではお問い合わせ内容を入力ページから確認ページに遷移する際に状態を保持する必要があります。また、下記に記述するバリデーションの問題から確認ページから入力ページに遷移する場合もあります。状態管理の一部の例を示すとこのようになります。
- 入力ページ →確認ページ(API側のバリデーションエラー) →入力ページ(入力内容の保持)
- 入力ページ →確認ページ →その他のページ →入力ページ(入力内容を保持しない)
- 入力ページ →その他のページ →入力ページ(入力内容を保持しない)
正しく状態管理ができなかった場合、API側のバリデーションエラーによって確認ページから入力ページに戻った時に入力内容が初期化されたり、可能性は限りなく低いですが同一端末、ブラウザでログインユーザーを切り替えた際に前ログインユーザーのお問い合わせ内容が表示されてしまうなどが起きたりする可能性があります。
このことから私は入力ページ、確認ページを別で実装しApolloのReactive variablesで状態管理を実装しました。
バリデーション
旧出前館のPHPのコードではクライアント側での必須項目のみのバリデーションチェックしか行っておらず、API側のバリデーション(「お問い合わせ内容が1000文字以内であるか」、「お名前に全角文字以外が使用されているか」、「メールアドレスの形式が正しいものであるか」など)を網羅していませんでした。
バリデーションの一部

そのため、確認ページにて送信時API側でバリデーションチェックが行われ、エラーのレスポンスが返されるとエラーモーダルと共に入力ページに遷移するという仕様でした。 本来であればクライアント側でバリデーションを網羅すべきであり、その方が利用者体験を良いはずです。
しかし、変更による仕様変更や同項目の重複エラー時にどのようにエラーメッセージを表示するかなどのUIデザインなど影響範囲が大きくなるため本インターンでは解決には到りませんでしたが。react hook formにてyupでスキーマを定義し、仕様やデザインの話し合いが済んだ後改善しやすいようにするという対応となりました。
URLの可読性
旧出前館のPHPのコードでは単純にURLが非常に読みづらい状態でした。
- 入力ページ /inquiry/contact/input
- 確認ページ /inquiry/contact/contactConfirm
- 完了ページ /inquiry/contact/contactComp
というように確認ページ、完了ページのURLが非常に違和感のあるものでした。
そして、確認ページ、完了ページが遷移される影響範囲が小さいため以下のように修正しました。
- 入力ページ /inquiry/contact/input
- 確認ページ/inquiry/contact/confirm
最後にこれらの実装の後にお問い合わせ送信時の負荷テストを行いました。Aws athenaで分間の想定アクセス数を調査しそれに基づく回数の送信リクエストを行い、その時のCPUやメモリの使用率を調査しました。このような負荷テストは個人開発では行わないような貴重な経験になりました。
インターンを通じて感じたこと
私は今回のインターンを通してエンジニアの方々は
- ・自己研鑽の方法が確立している
出前館のインターンでは実際にリリースされる業務を任せていただくことができます。実際の業務で使われる技術を触れられることはもちろん、個人開発では得られないような気づきが必ず見つかります。また、BFFやGraphQL、アクセシビリティなど書籍などの学習リソースが非常に少ない内容を実際のエンジニアの方々から直接解説いただき学ぶことができます。
感想
今回インターンに参加させていただいてUITチームには感謝しても仕切れません。cartチームの皆さんにはお世話になり、先輩方の助けがなければここまでこられませんでした。この1ヶ月間は長い期間のはずが、今まで体感したことが無いような刺激が多かったためか、あっという間に感じられました。改めて考えるとインターンという機会は受け入れ先の企業の負担の元にある恵まれた環境です。ぜひ、出前館のインターンに参加してみてください。
参考文献
- 1.Macromill,市場規模とは?調べ方や算出方法、フェルミ推定の4ステップもわかりやすく解説,https://www.macromill.com/service/column/entry/003/ ,2023/9/25閲覧
- 2.ヒューマンソリシア, [ヒューマンリソシア調査]2022年度版:データで見る世界のITエンジニアレポートvol.5, https://corporate.resocia.jp/info/news/2022/20221213_itreport05 ,2023/9/28閲覧
- 3.ミクシル, みんな、どんな本を購入してるの? 「書籍購入支援制度」を実態調査してみた, https://mixil.mixi.co.jp/culture/7784 ,2023/9/28閲覧
