インターンレポート「出前館のフロントエンドインターンで過ごした1ヶ月」

こんにちは、立命館大学3年の房安です。
2023年9月より1ヶ月間、出前館のインターンシップに参加させていただきました。この記事ではインターン期間中に私が担当した業務とそこから得た学びを紹介します。
取り組んだPJの内容と成果
インターン期間中はフロントエンド開発チームに配属され、web版の出前館の開発に携わらせていただきました。担当したタスクは大きく分けて画面のリプレイスとBFFのベンチマーク計測の2つです。順に紹介していきます。
画面のリプレイス
概要
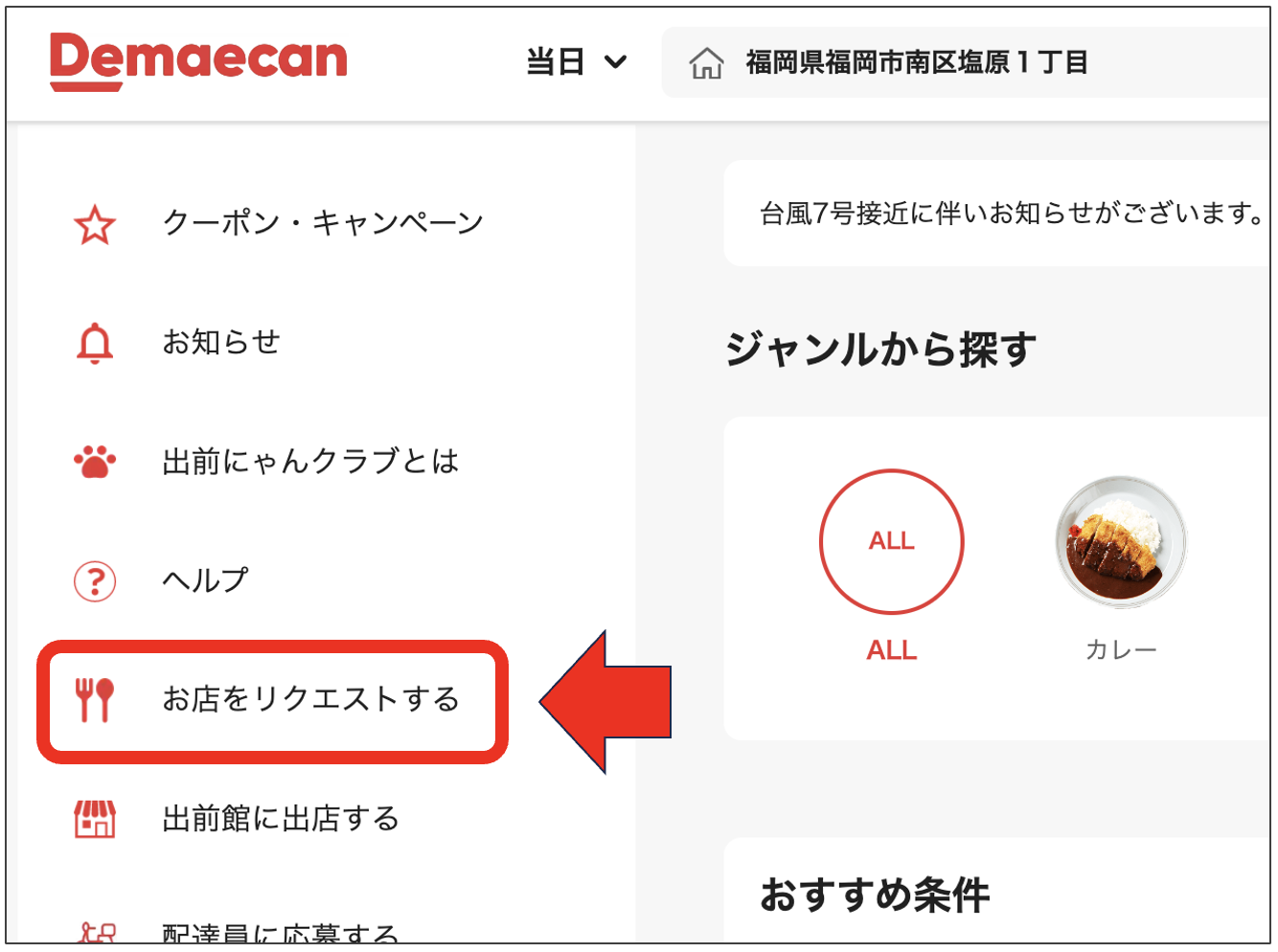
出前館では、PHPで書かれた古いコードをNext.jsにリプレイスするプロジェクトが進められています。今回私はこちらの「お店をリクエストする」画面のリプレイスを担当させていただきました。

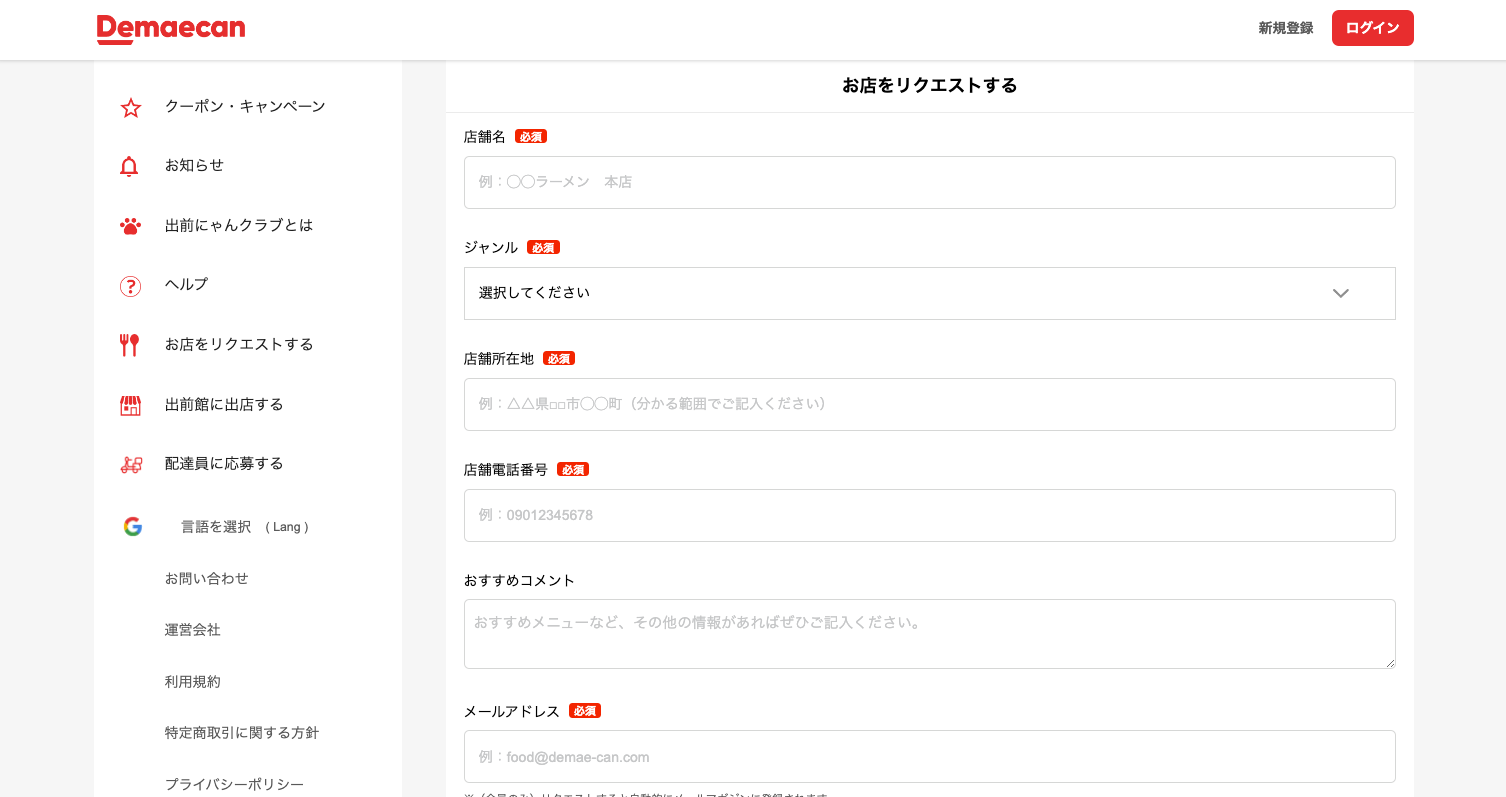
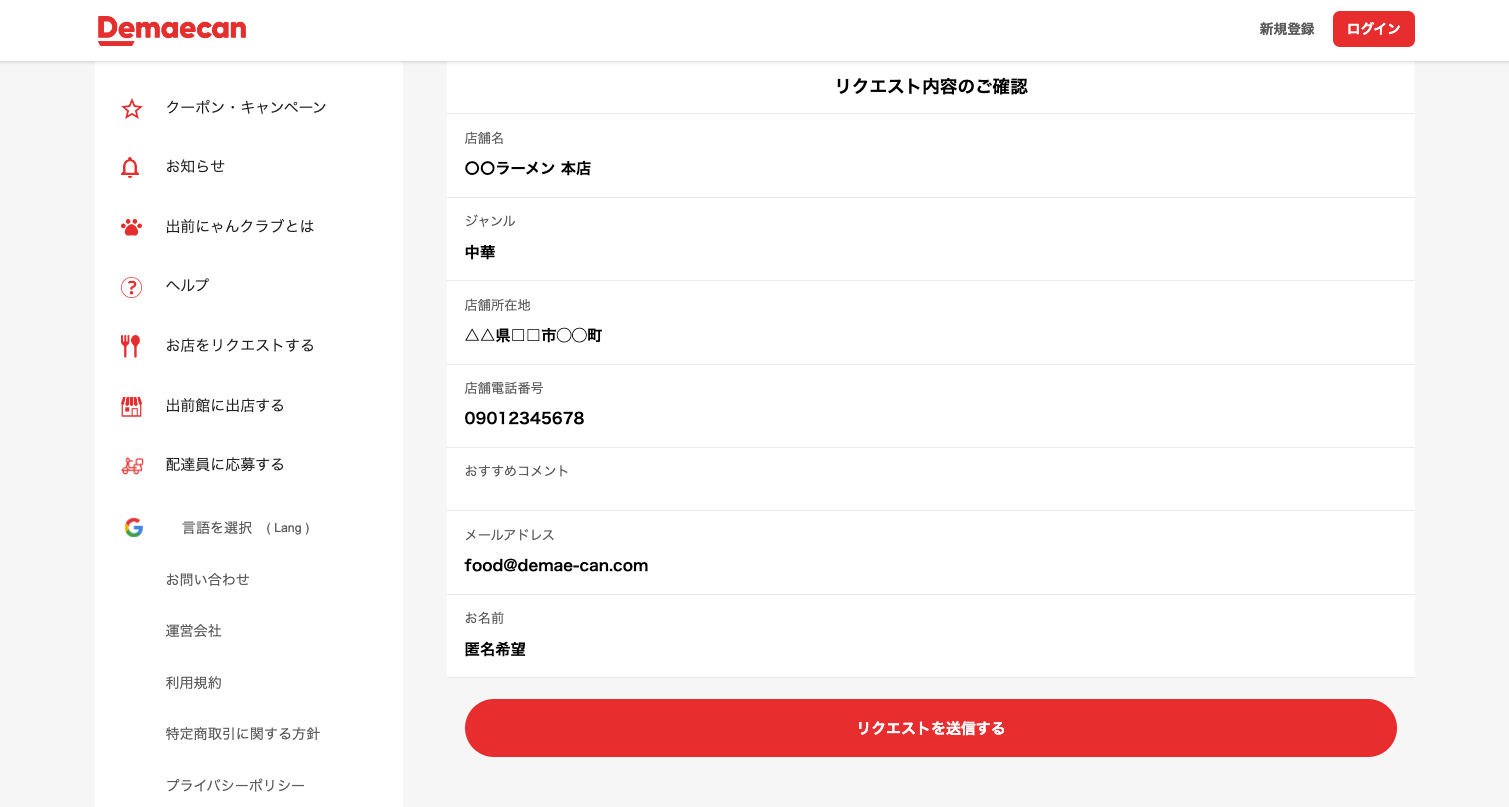
「お店をリクエストする」画面は以下の3ページで構成されています。

↑入力画面

↑確認画面

↑完了画面
お店のリクエストを入力する画面、入力内容を確認する画面、送信後の完了画面の3ページです。
レイアウトの実装に加えて、フォームからデータを取得してBFF(Backend for Frontend)に送信しAPIと通信してレスポンスを返すという一連の処理の実装も担当させていただきました。BFFやGraphQLなど初めて触る技術も多く、出前館のアーキテクチャから得られる学びはとても面白かったです。
感想
リプレイスで特に苦労した点は、PHPで書かれた古いコードの意図を汲み取ることです。 実装を進める上で、ただロジックを書き写すだけでなくその目的や意図を意識することを心がけました。
コメントやドキュメントが残っていない箇所も多い中でコードからその意図を推測する作業はとても大変でしたが、汲み取った意図をモダンな技術で最適に実装する方法を考える過程はとても良い経験になりました。
またコードレビューでたくさんのコメントをいただき、技術的な視野を広げることができました。 特にアクセシビリティや正しいHTMLの使い方についていただいた指摘はとても勉強になったと感じています。 全ての人に平等にコンテンツを伝えるサイトを作るための視点を得ることができ、マークアップの見方がガラッと変わりました。
ベンチマーク計測
概要
出前館ではプロダクトの刷新プロジェクトが進められており、BFFを新たに構築することが検討されています。その技術選定の一環として複数のフレームワークのベンチマーク計測をおこないました。
計測
出前館のBFFで行われている処理を簡易的に再現して、そのベンチマークを計測します。 今回はJSONデータを読み込み、フォーマットをして返すという簡単なサーバーをローカル環境に用意しました。
本来はクラウド上のサーバーで条件を揃えて計測するべきところですが、今回は時間の都合上ローカル環境で実行することとします。
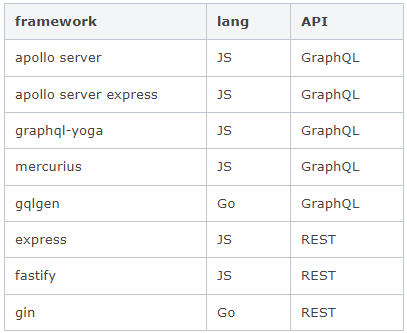
計測対象は以下の8つのフレームワークです。

以下の3つの指標を計測し、比較していきます。
- ・Requests/sec
- ・Latency
- ・Throughput
使用した環境は以下の通りです。
環境:MacbookBook Pro
- チップ:Apple M1 Pro
- メモリ:32GB
- 計測ツール:https://github.com/codesenberg/bombardier
結果
リクエスト数を10000に固定し、同時接続数がそれぞれ10,、50,、100のときの数値を計測したところ、以下のような結果が得られました。

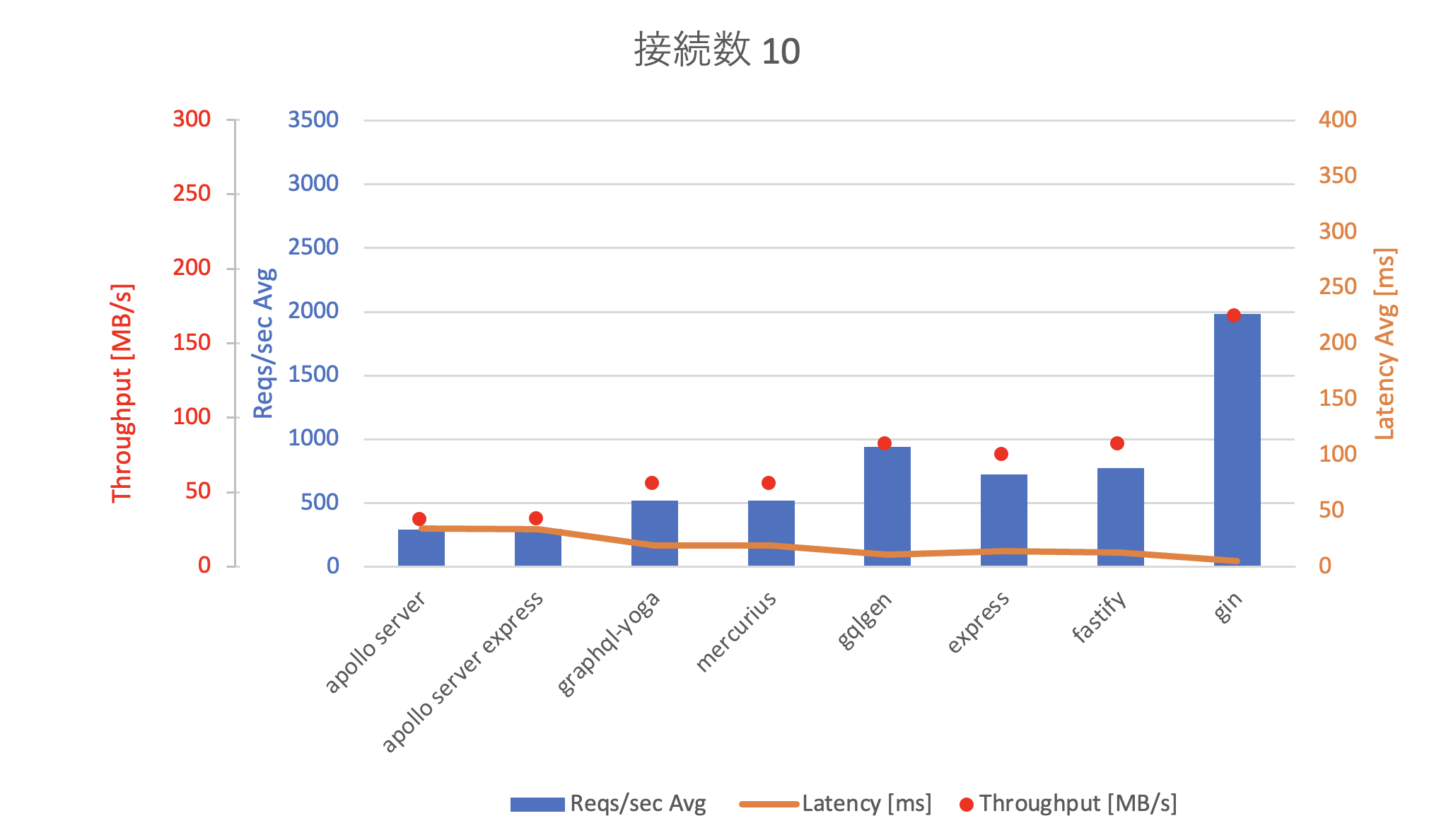
↑同時接続数10のとき

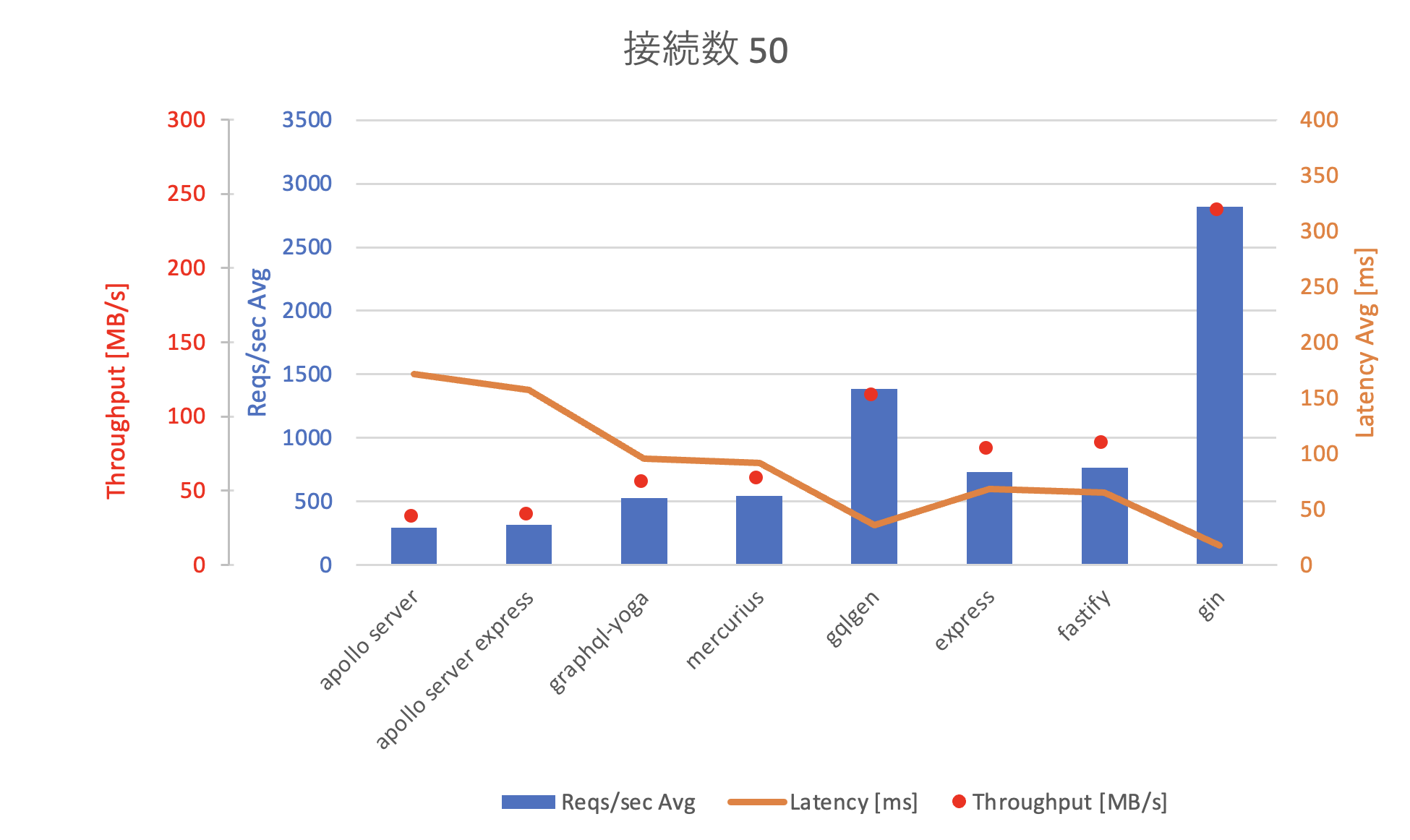
↑同時接続数50のとき

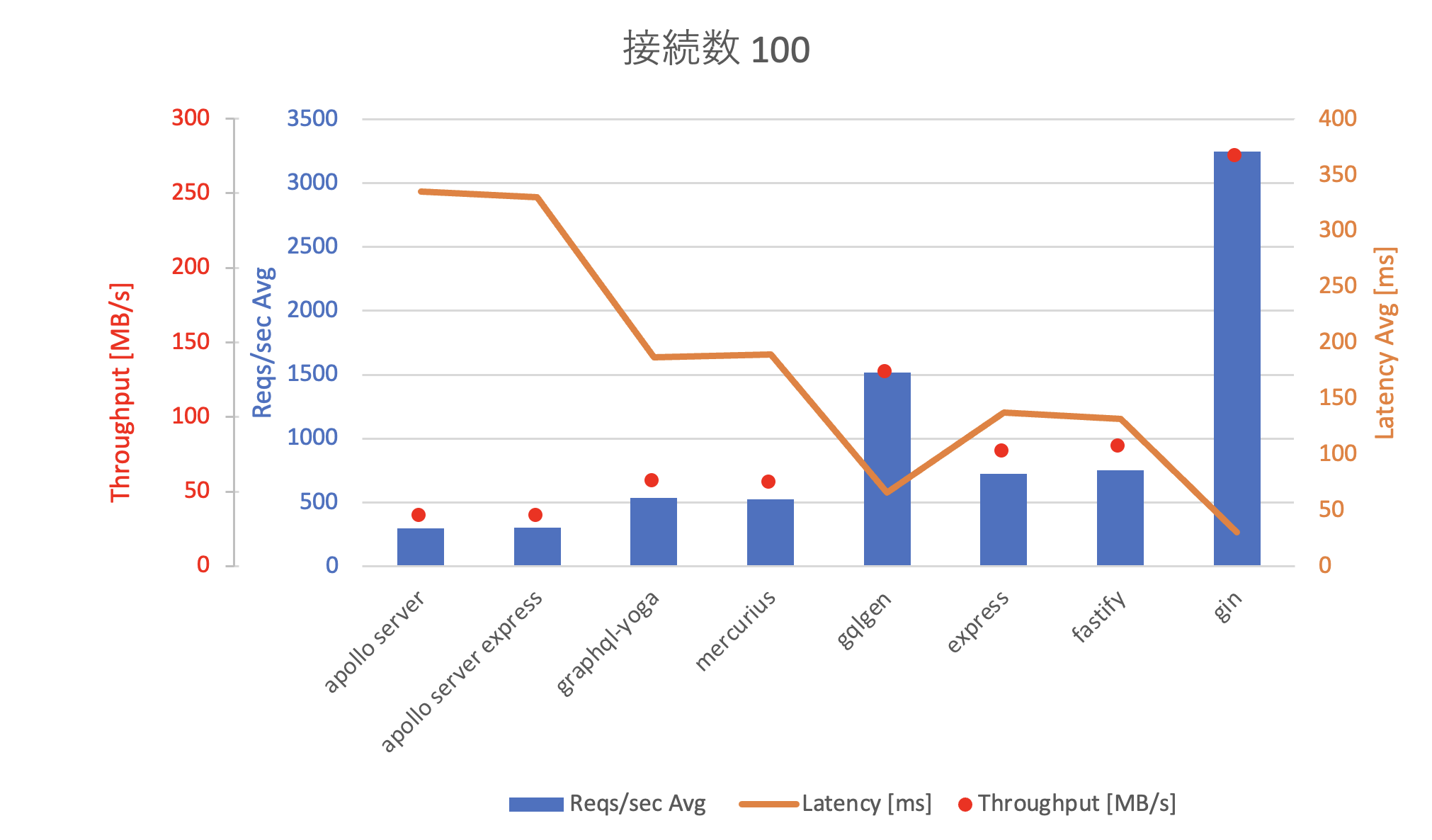
↑同時接続数100のとき
フレームワーク間でこれほどはっきりと違いが出るとは思っておらず、とても面白い結果が得られたと感じています。同じnode.jsのGraphQLサーバーである apollo server と graphql-yoga を比較した場合でも、1秒間に処理できるリクエスト数に倍近い差があることに驚きました。
Goを使用しているgqlgenとginはnode.jsのフレームワークよりも多くのリクエストを処理していることがわかります。また同時接続数が増えるにつれてnode.jsとの差が大きく開いていることから、Goは大規模なサービスにおいてその優位性を発揮するのではないかと感じました。 特に出前館のようにお昼や夜の特定の時間に接続が集中するサービスには適した特性であると考えています。
さらにGraphQLとREST APIの間でも差が見られました。 全体的にGraphQLよりもREST APIの方が多くのリクエストを処理できている傾向にありましたが、 今回使用したデータの形式やリクエスト方式があまりGraphQLの優位性を生かすことができるものではなかったのではないかと考えています。
感想
ベンチマーク計測によるフレームワークの比較は初めての経験でしたが、それぞれの特徴を可視化することができてとても面白かったです。さらにリクエスト数やデータ形式・同時接続数を変えて計測を進め、より精度の高い検証をしてみたいです。
- またフレームワーク間で大きな差がみられてたことから、サービスの規模や特性を考慮して適切な技術選定をすることが重要であると感じました。
インターンを通して感じたこと
- 今回のインターンでは技術的にさまざまな周辺知識が必要となる場面が多くあり、特にBFFやGraphQLの実装はほとんど経験がなかったためキャッチアップに多くの時間を費やしました。しかしペアプロやミーティングの中でチームの皆さんのサポートを受けて最後まで実装をすることができ、学びの多い1ヶ月になったと感じています。
- またコードレビューではアクセシビリティやアーキテクチャなどさまざまな観点の指摘をいただき、チームの雰囲気の良さや技術力の高さを感じました。
- 実際にたくさんのユーザーを抱えるプロダクトのコードベースで手を動かして、そのアーキテクチャや開発体制を学ぶことができたことはとても良い経験でした。
- 支えてくださったチームの皆さん、本当にありがとうございました。
